
What is Adobe Animate?
Adobe Animate, formerly known as Flash Professional, is a program for creating 2D animations and interactive graphics. With it, you can draw vector graphics and animate them for cartoons, web content, games, and even TV shows. It offers illustration tools, animation features, and coding options to make your animations interactive. The best part? You can publish your creations in various formats, ensuring they can be viewed on most devices. Whether you're an animator, game developer, or web designer, Adobe Animate can be your go-to tool for bringing your creative visions to life.
Key Features of Adobe Animate:
Here are some key features of Adobe Animate:⦁ 2D Vector Graphics and Animation:
Create clean and scalable vector graphics for your animations. Animate provides a robust toolkit for drawing, illustration, and frame-by-frame animation.
⦁ Character Animation:
Bring your characters to life with advanced rigging systems that allow for fluid and natural movement.
⦁ Interactive Features:
Make your animations interactive by incorporating ActionScript, JavaScript, or HTML5 code. This lets you create clickable elements, games, and other engaging experiences.
⦁ Multiple Publishing Formats:
Export your animations to various formats, including HTML5 Canvas, WebGL, Flash/Adobe AIR, and even SVG, ensuring they can be displayed on desktops, mobiles, TVs, and even customized platforms.
⦁ Integration with Creative Cloud:
Animate integrates seamlessly with other Adobe Creative Cloud applications like Photoshop and After Effects, allowing for a smooth workflow between different creative tasks.
Who Uses Adobe Animate?
Adobe Animate, though sometimes overshadowed by newer 3D animation tools, remains a powerful and versatile software for creating 2D animations and interactive content. Its user base spans various creative fields, each leveraging its strengths for specific purposes. Let's delve deeper into who uses Adobe Animate and why:1. Animators:
⦁ Cartoonists and Web Animators: Animate is a staple for creating 2D cartoon animations, web series, explainer videos, and short films. Its vector graphics capabilities allow for clean and scalable visuals that adapt to different screen sizes.⦁ Character Animators: Animate's advanced rigging systems enable creating complex character movements with ease. This makes it ideal for animating characters for TV shows, games, or even mobile apps.
⦁ Stop-Motion Animators: Animate can be a valuable tool for creating in-between frames for stop-motion animation projects, adding fluidity and enhancing the overall look.
2. Game Developers:
⦁ 2D Game Creation: Animate excels at crafting 2D game elements like characters, sprites, backgrounds, and user interfaces. Its animation tools allow for creating smooth character movements and interactive elements within the game.⦁ Mobile Game Development: With its ability to publish animations in mobile-friendly formats like HTML5 Canvas, Animate is a popular choice for creating 2D mobile games.
⦁ Concept Art and Prototyping: Animators can use Animate for rapid prototyping and creating concept art for game characters and environments before moving on to more complex 3D development tools.
3. Web Designers:
⦁ Interactive Web Elements: Animate is a powerful tool for creating interactive web elements like buttons, menus, and animated banners. These elements can enhance user experience and make websites more engaging.⦁ Micro-Animations: Animate can be used to create subtle micro-animations on websites, adding a touch of polish and user-friendliness.
⦁ E-Learning Content: Animate allows web designers to create interactive e-learning modules with animation and engaging visuals, making the learning process more fun and effective.
4. Educators and E-Learning Developers:
⦁ Explainer Videos: Animate allows educators and e-learning developers to create clear and engaging explainer videos for online courses or presentations.⦁ Interactive Learning Modules: By incorporating animation and interactivity, educators can create engaging learning experiences that cater to different learning styles.
⦁ Gamification of Learning: Animate can be used to create game-like elements within e-learning modules, making the learning process more interactive and motivating for students.
5. YouTubers and Online Content Creators:
⦁ Easy-to-Use Animation Tool: Animate provides a user-friendly interface that allows content creators with no prior animation experience to create high-quality 2D animations.⦁ Explainer Videos and Animated Content: Many YouTubers and online animators leverage Animate for creating explainer videos, reaction videos, or even full-fledged animated series for their channels.
⦁ Fast Content Production: Animate's workflow allows for relatively quick animation creation compared to complex 3D animation tools, making it ideal for content creators who need to produce content regularly.
Beyond these core users, other professionals like marketing agencies and user interface (UI) designers can also benefit from Adobe Animate's capabilities for creating engaging marketing materials and interactive UI elements.
Adobe Animate Tutorial – How to Use AnimateStep 1: Prepare the Stage
Start a New Document:
⦁ Open Adobe Animate and choose Create New > HTML5 Canvas.
⦁ Adjust the stage dimensions via Properties > Stage Color. A 16:9 ratio is often recommended for modern screens.
Step 2: Import Media
Use CC Libraries:
⦁ Search Adobe’s database for media assets or use existing library items.
⦁ Drag and drop media onto the stage.
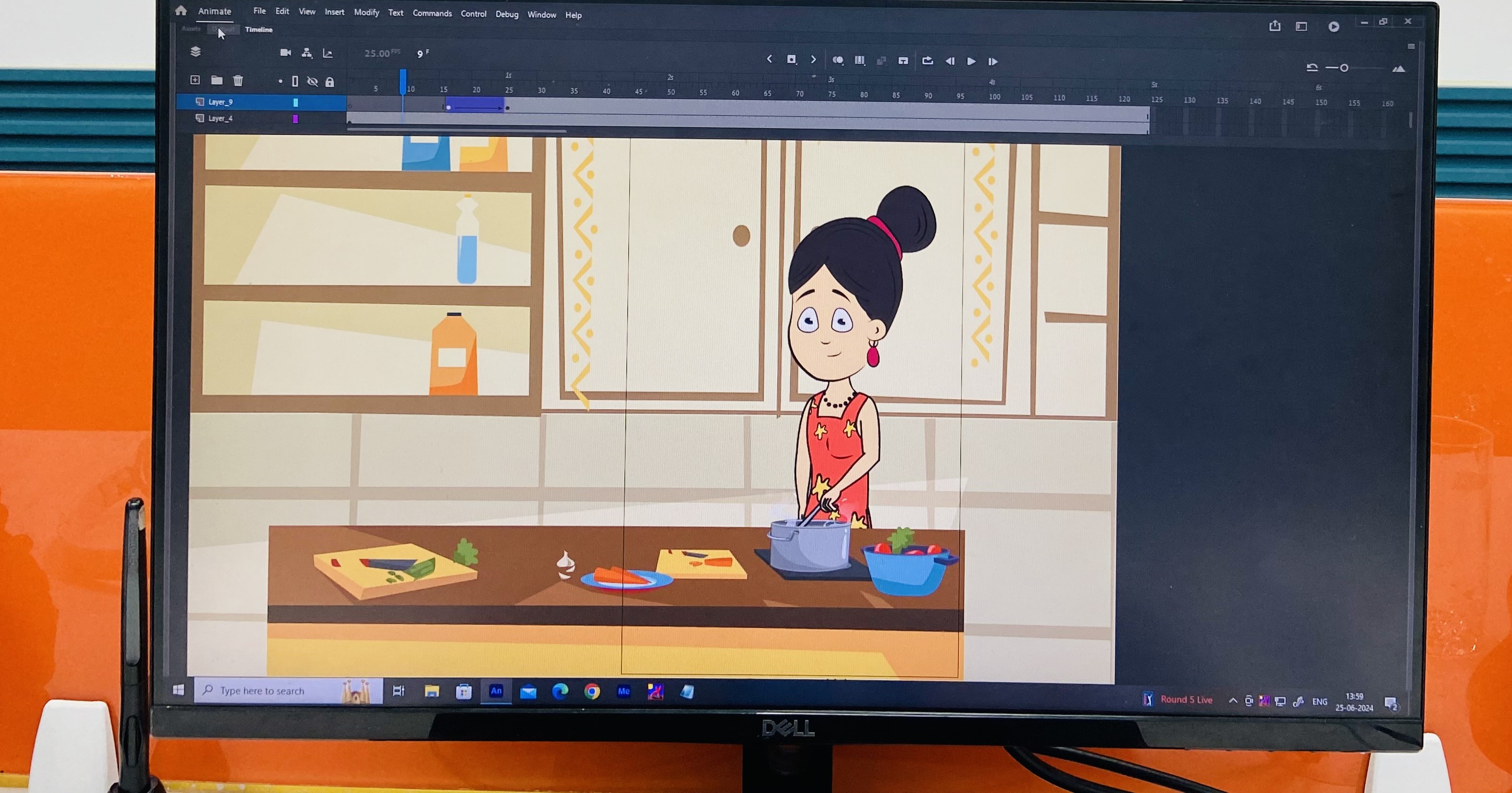
Step 3: Add a Character
Create a New Layer:
⦁ Click New Layer to add a separate layer for your character animation.
⦁ Drag the character onto the stage to start animating.
Step 4: Animate the Character
Animate Vectors:
⦁ Move, rotate, stretch, or reposition objects to create your animation.
⦁ Use the timeline to control the timing and sequence of animations.
Step 5: Adding Interactivity
Add Code:
⦁ Use ActionScript or JavaScript to add interactivity.
⦁ Create buttons, clickable elements, or interactive games.
Step 6: Publish Your Animation
Choose Export Format:
⦁ Export your animation in the desired format (HTML5 Canvas, WebGL, Flash/Adobe AIR, SVG).
⦁ Ensure compatibility with the intended platform or device.
Additional Tips and Resources
Best Practices:
⦁ Plan Your Animation:Storyboard your animation before you start.
⦁ Plan Your Animation:Start with simple animations and gradually add complexity.
⦁ Test Frequently: Regularly test your animations on different devices and browsers to ensure compatibility.
Learning Resources:
⦁ Adobe Tutorials:Official Adobe Animate tutorials on the Adobe website.
⦁ Online Courses:Platforms like Udemy, Coursera, and LinkedIn Learning offer courses on Adobe Animate.
⦁ Community Forums: Participate in forums and communities like the Adobe Animate forums or Stack Overflow for support and inspiration.
Conclusion
Adobe Animate is a powerful tool for animators, game developers, web designers, educators, and content creators. Its rich feature set and integration with Creative Cloud make it a versatile choice for creating engaging 2D animations and interactive content. Whether you're a beginner or a seasoned professional, Adobe Animate has the tools you need to bring your creative visions to life. Ready to get started? Dive into Adobe Animate and explore its vast potential today!